Редактор Gutenberg. Что он умеет и как работает?

В версии Wordpress 5.0 и следующих сборках поменялся стандартный редактор страниц. Теперь по умолчанию установлен редактор страниц Gutenberg.
Многих он до сих пор пугает и путает. На самом деле, все не так страшно. Мы подготовили обзор основных функций Gutenberg. Вы узнаете:
-
Как работает Gutenberg?
-
Как редактировать страницы с его помощью?
-
Какие его сильные и слабые стороны?
Guttenberg и Визуальный редактор WordPress: как было?
Старый редактор все любили за простоту. Но у этой простоты была и обратная сторона. Без редактирования html кода невозможно было сделать страницы с нестандартной версткой. Да и сама работа с html требовала больше времени и более глубокого знания html.
Из-за всего этого разработчики со временем задумались о принципиально новых блочных редакторах. Одним из решений (вместе с Elementor и WPBakery page builder) стал редактор Guttenberg.
Чтобы каждый смог определиться, использовать ли Guttenberg в работе над проектами, мы расскажем о плюсах и минусах редактора. Начнем с хорошего.
Достоинства Gutenberg editor
Если смотреть на новый редактор страниц более спокойно и объективно, обнаруживается много удобных функций и решений. Покажем основные.
Блочный принцип работы

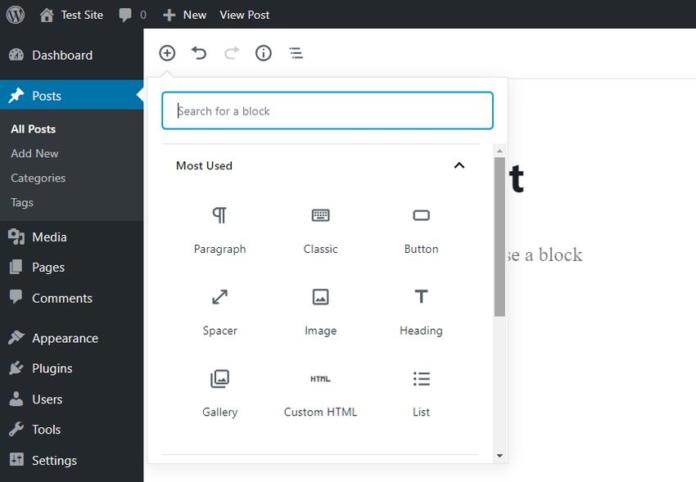
Сам принцип работы - большой плюс редактора. Все элементы страниц представлены в виде блоков, которые вы собираете, получая готовую страницу.
Каждый блок - это отдельный тип контента или элементы страницы. Среди блоков, которые есть в Гутенберге:
-
заголовки;
-
абзацы;
-
кнопки;
-
галереи;
-
отдельные изображения.
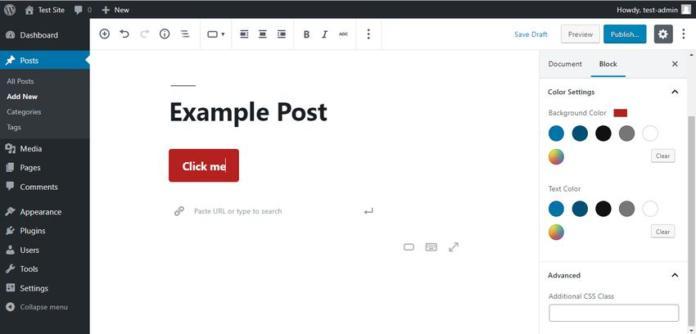
Все блоки имеют несколько настроек. Например, если вы хотите создать кнопку на странице, можно изменить ее размер, надпись, форму, расположение и другие параметры.
Также у вас будет доступ к блокам, которые содержат контент от сторонних разработчиков:
-
Reddit;
-
TED;
-
SoundCloud и многих других.
Редактор TINYMCE по-прежнему доступен

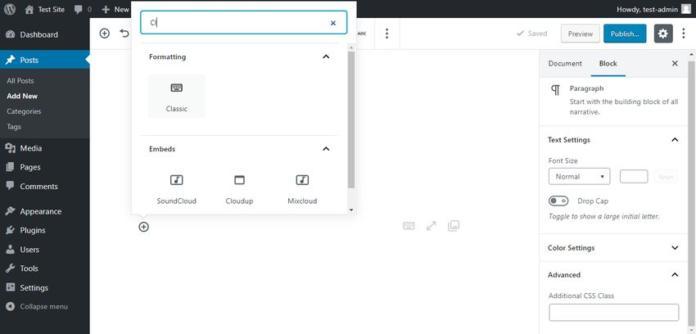
Редактор TinyMCE до сих пор доступен. Для него отведен собственный блок под названием «Классик». Достаточно нажать на крестик в меню, открыть список блоков и выбрать в нем вариант «Классик».
Это хороший вариант для тех, кто переходит на использование Gutenberg постепенно.
Разработчики смогут добавлять в редактор собственные блоки
Гутенберг - дружественный к разработчикам редактор. Больше не нужно создавать шорткоды, если нужны нестандартные блоки для редактора. Можно создать собственные визуальные блоки, добавить в меню Gutenberg и пользоваться ими постоянно.
Если в каких-то записях вы использовали шорткоды, они по-прежнему будут работать с новым редактором. Вы можете легко найти блочные плагины, которые хорошо работают с Gutenberg. Среди них и такие как Yoast, Jetpack и другие.

Кстати, найти нужные блоки очень просто. Для этого есть встроенное окно поиска. Просто введите название нужного вам блока в строку и конструктор сам покажет вам нужный элемент.
Все блоки можно настраивать и перемещать
Блоки можно перемещать вверх, вниз и в стороны, настраивать. Это можно делать простым перетаскиванием или с помощью стрелок.
На боковой правой панели вы сможете настраивать весь документ и отдельные блоки. К примеру, в настройках блока абзац вы сможете поменять размер шрифта, стиль и другие характеристики текста.
Полная статистика по созданным публикациям
Одним нажатием мыши вы сможете получить полную статистику по созданному материалу: количество слов, изображений, общий объем текста и другая информация будут доступны.
Информацию можно получить нажав на маленький значок і сверху над редактором блоков.
Недостатки редактора
Мы делаем объективный обзор, поэтому стоит поговорить и о слабых сторонах редактора.
Непривычный интерфейс
Это главная жалоба всех, кто переходит на новый редактор. Действительно, почти все функции перестроены и меню сделаны совсем иначе, чем это было в предыдущих версиях. Многих это даже отпугнет от использования WordPress. Но мы уверены, что дело здесь не в самом редакторе, а в силе привычки. Если вы немного поработаете в новой среде, Gutenberg покажется довольно удобным и логичным.
Заметим, что удалять блоки довольно неудобно. Для этого нужно найти на плавающей панели значок «Скрыть параметр» и уже там найти функцию «Удалить блок».
Gutenberg иногда конфликтует с темами и старыми плагинами
На эту проблему меньше обращают внимание, хотя она гораздо серьезнее. Разработчики Гутенберга приложили все условия, чтобы сделать его максимально совместимым. Но неприятные сюрпризы тоже возможны.
Гутенберг также поддерживает метаблоки, которые добавляют другие плагины.
Gutenberg копирует многие функции визуальных конструкторов
У Гутенберга и некоторых конструкторов страниц есть конкурирующие функции. Один из примеров - добавление кнопок. В некоторых случаях это приводит к путанице и проблемам.
Поэтому, мы советуем внедрять Guttenberg осторожно и делать резервные копии перед созданием новых страниц.
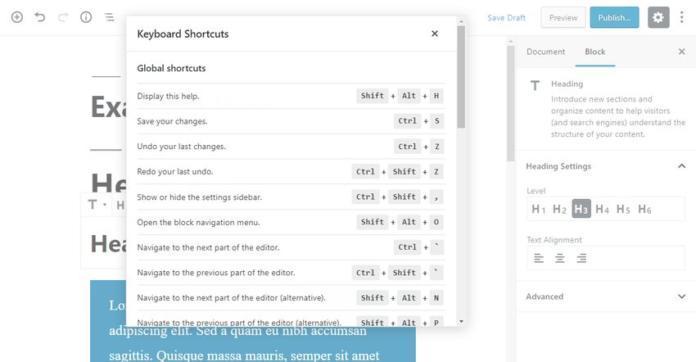
Не работают многие горячие клавиши

Привычные по старому редактору сочетания клавиш в Guttenberg уже не работают. Часто это связано с блочным принципом построения страниц. Первое, что бросается в глаза - заголовок уже не создать с помощью горячих клавиш. Это можно сделать только специальным блоком, который есть в наборе элементов редактора.
В меню инструментов и параметров (три точки вверху справа) остался пункт с сочетаниями клавиш. Там вы увидите новые работающие комбинации.
Старые сочетания работают внутри классических блоков.
Выводы
В целом редактор довольно функциональный и удобный. На данный момент он все еще вызывает некоторое неприятие и сопротивление у сообщества любителей WordPress. Это объяснимо, особенно если обратить внимание на реальные слабые места редактора.
Совершенно очевидно, что Gutenberg в дальнейшем поменяется и довольно серьезно. Насколько удачными будут эти перемены покажет время. А мы будем рассказывать вам о самом важном из мира хостинга, веб-разработки и онлайн-маркетинга.


