Как менять размер шрифтов в WordPress? Основные способы

Часто, чтобы текст на сайте читался лучше, нужно изменить размер шрифта в WordPress. Сделать это можно с помощью плагина или добавив несколько строк кода в файл CSS. Есть и третий способ — изменить размер шрифта с помощью редактора Gutenberg.
Следуйте инструкции, чтобы сделать все просто и быстро.
Способ 1. Меняем размер шрифта с помощью плагина Advanced Editor Tools
Advanced Editor Tools — полностью бесплатный компонент, который позволяет вернуть в редакторе классическую панель инструментов.
Найти плагин можно в официальном репозитории WordPress. После стандартной установки и активации перейдите в настройки плагина.

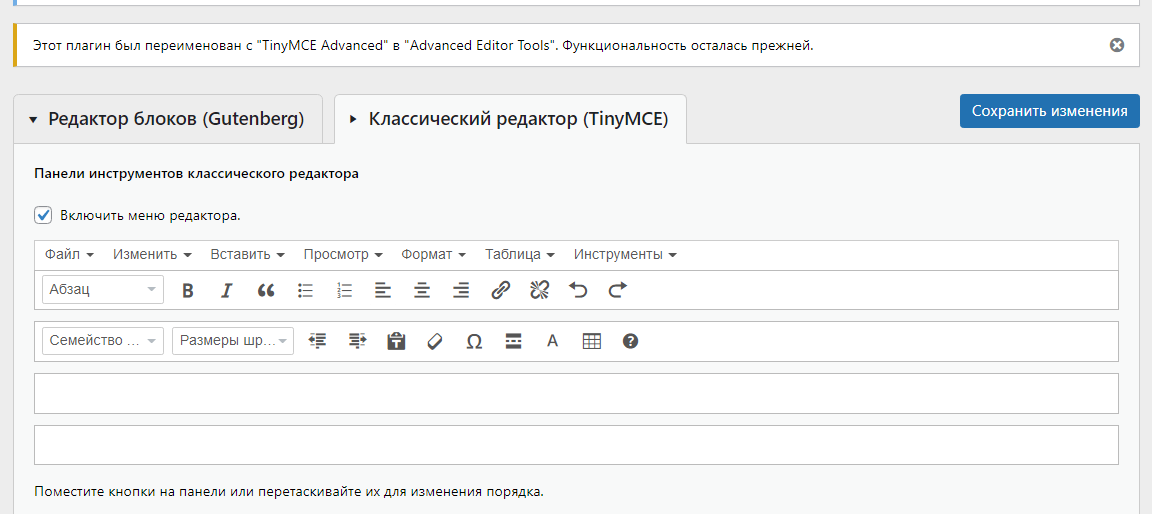
Плагин предложит вам переключиться между редактором блоков Gutenberg и классическим редактором TinyMCE. Выберите второй вариант и сохраните изменения.
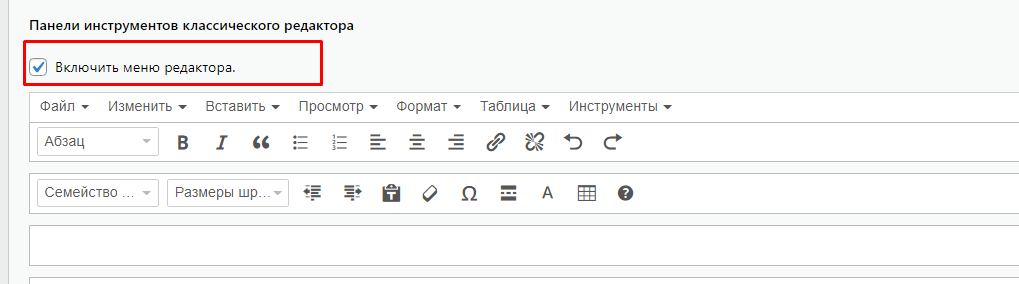
Убедитесь, что вы поставили отметку в чек-боксе

Дальнейшие действия. Если вы выбрали классический редактор как единственный вариант.
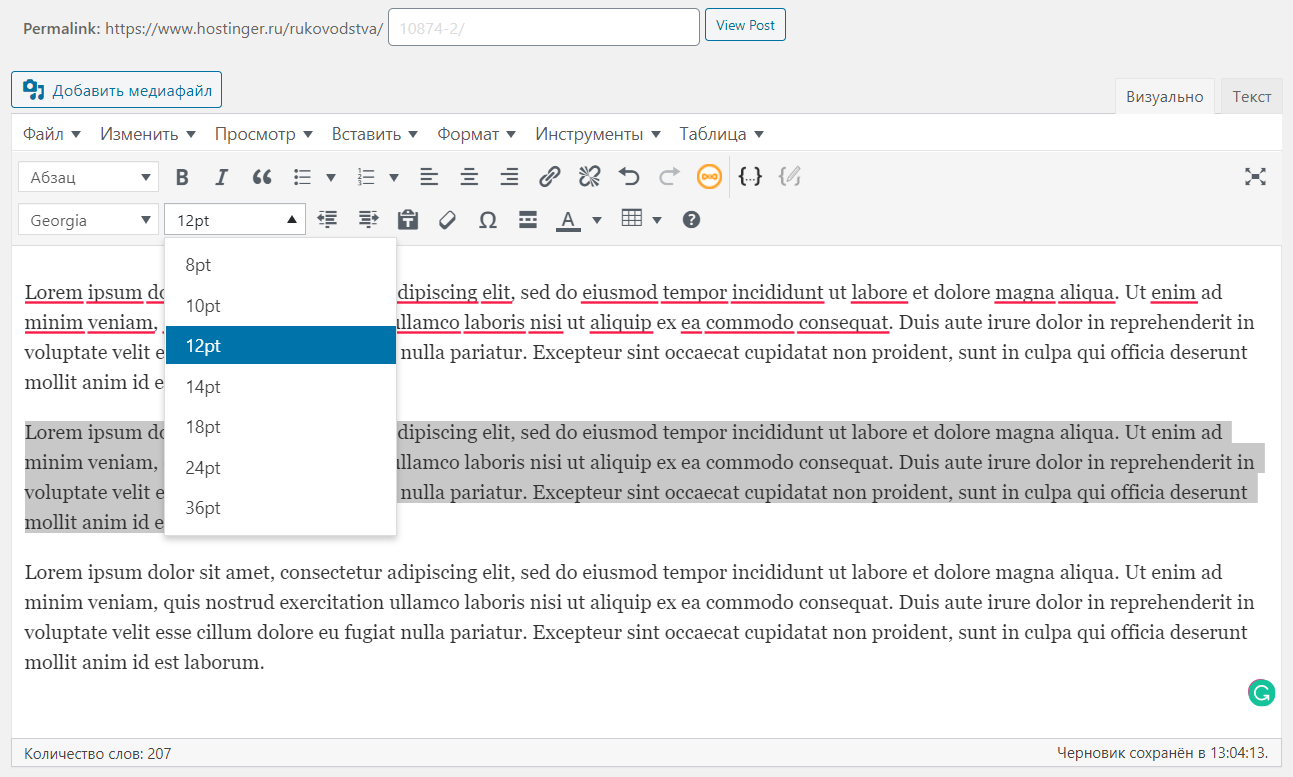
Перейдите в раздел Записи - Добавить новую или перейдите к редактированию одной из существующих записей. Если вы выбрали только классический вариант, то увидите примерно следующее.

Дальше все предельно просто. Добавьте текст, выберите фрагмент, размер которого нужно изменить, и укажите на какой размер его поменять.

Результат будет выглядеть вот так.

Способ 2. Изменение размеров с помощью CSS
Первый способ более простой. Но он не подойдет, если вы используете Elementor или другой аналогичный конструктор страниц. Изменить размер шрифта с помощью CSS немного более сложное, но универсальное решение, которое считается классическим.
Этот вариант сложнее, но только если вы никогда не работали с CSS. Инструкция от Host4Biz поможет сделать всё быстро и правильно.
Добавить код в CSS можно через редактор или настройщик (customizer). Как это делается. Преимущество работы с css в том, что можно менять размер шрифта в любом элементе сайта без плагинов и независимо от других частей страницы.
Разберем, как это делается:
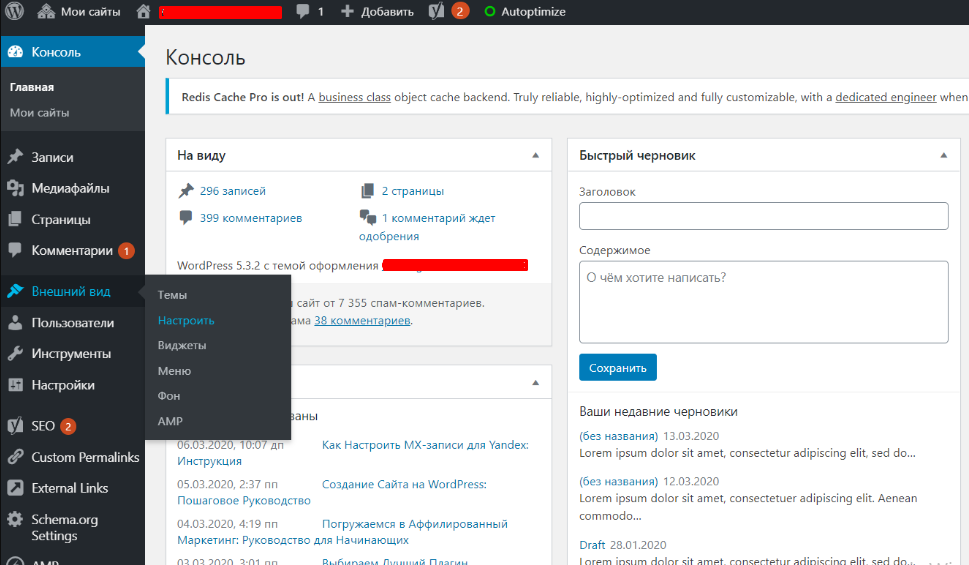
В консоли выбираем пункт меню Внешний вид - Настроить.

Затем в открывшемся меню выбираем Дополнительные стили.

Следующим шагом добавляем нужный код в поле справа.

Теперь разберемся, какой именно код добавлять.
- Чтобы поменять весь шрифт, вставляйте:
body {
font-size: 1.25rem;
}
Значение 1,25 можно заменить другой цифрой.
2. Чтобы изменить шрифт в абзацах.
p {
font-size: 25px;
}
3. Для изменения шрифта в части заголовков
h2 {
font-size: 2.5em;
}
Команда будет применяться только к заголовкам, отмеченным h2.
4. Изменить размер шрифта в боковом меню
.sidebar li {
font-size: 12px;
}
5. Чтобы увеличить или уменьшить размер текста в футере
.footer {
font-size: 150%;
}
6. Изменение размеров шрифта для определенных размеров экрана
html {
font-size: 18px;
}
@media (min-width: 900px) {
html {
font-size: 20px;
}
}
В CSS-стилях можно использовать несколько единиц измерения:
- Эм (em) — 1em соответствует размеру шрифта на странице, то есть если размер шрифта 12pt, 1em=12pt.
- Пиксели — пиксель это одна точка на экране компьютера или мобильного устройства.
- Пункты — эту единицу заимствовали из бумажных изданий. Один пункт соответствует 1/72 дюйма.
- Проценты — эта величина по умолчанию равна 100%, при увеличении или уменьшении будет меняться.
Способ 3. Изменение размеров шрифта с помощью редактора Gutenberg
Gutenberg — стал стандартным редактором WordPress. Он предлагает возможности для изменения шрифта еще начиная с версии 5.3, где Gutenberg был одним из плагинов.
В Gutenberg текст добавляется с помощью одного из блоков редактора. Чтобы изменить размер шрифта, просто выделите текст и выберите нужный размер в правом меню.

Как видите, все очень просто и быстро.
Итоги
Легко читаемый шрифт может серьезно повлиять на поведенческие факторы и показатель конверсии сайта. WordPress дает много возможностей для переформатирования текста, в том числе, и изменения шрифта.
Увеличить или уменьшить шрифт можно с помощью плагинов, редактора Gutenberg или редактирования CSS-файлов.
Развивайте свой бизнес онлайн вместе с Host4Biz и читайте наш блог.


