Чому сайт не індексується?

Поговоримо про декілька типів проблем з індексацією і тому, як їх визначити.
Сумна статистика - в середньому 15 - 20% URL адрес сайту не потрапляють в індекс. І це не технічні сторінки. Мова про URL сторінок, які цілком можуть приносити трафік, генерувати лидов і продажу.
До цього можна додати проблеми з частковою індексацією сторінок. Часткове індексування - це ситуація, коли ваш URL-адресу проіндексований Google, але частина змісту сторінки не індексується з багатьох причин. У цій частині сторінки може бути відео, онлайн калькулятор або інший сервіс, який повинен створювати додаткову цінність для користувача.
Великі сайти - більше проблем
З проблемами індексації стикаються в основному власники великих сайтів. Чим більше URL, тим вище ймовірність проблем з індексацією. Два яскраві приклади:
- на сайті Walmart тільки 61% сторінок проіндексовані Google;
- на Yoox.com (маркетплейс стильного одягу) тільки 19% сторінок.
З проблемою стикаються магазини, блоги, галузеві портали.
Приблизно 20% сторінок сайту Medium.com не потрапляють в індекс Google. Це величезний список URL адрес.
Трішки історії. Проблеми з індексацією не тільки через JavaScript
Часткова індексація контенту - проблема, яка виникла не сьогодні. У 2017 році все було очевидно: Google індексував ту частину сторінки, що написана в html, і пропускав елементи з JavaScript. Але з часом виявилося, що це не єдина причина проблем з індексацією.
Все більше сайтів без JavaScript стикаються з проблемами часткової індексації. Щоб виявити причини, потрібно для початку оцінити масштаб проблеми.
Індексування URL
Ця проблема, мабуть, найпростіша. Якщо ваша URL-адреса не індексується Google, потрібно терміново щось змінювати.
Чому це називають індексуванням URL? Раніше замість цього використовували термін «HTML-індексування», але зрозуміли, що він не зовсім відображає суть проблеми.
Таких прикладів дуже багато на сайті Yoox.
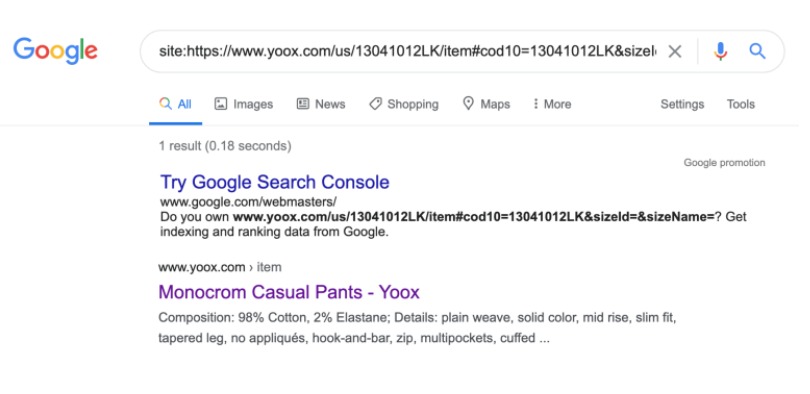
Як перевірити, що URL не індексується? Спочатку використовуємо пошукові оператори. Є кілька варіантів:
-
Використовуємо оператор site: і перевіряємо, чи є у видачі певні URL, з якими виникли проблеми;
-
Поєднання назви бренду і оператора site. У рядку пошуку напишіть назву бренду і оператор site. У результатах ви побачите, проіндексувалися чи сторінки сайту з товарами певного бренду.
-
Комбінація конкретного запиту і оператора сайт. Принцип роботи той же. З таким поєднанням ми визначаємо, проіндексувалися чи сторінки по конкретному запиту.
Часткове індексування в mobile-first
Індексування (і сканування) в мобільній видачу пов'язано з деякими новими цікавими проблемами. Багато веб-сайти представили дві окремі версії контенту, наданого користувачам залежно від пристрою, який вони використовують.
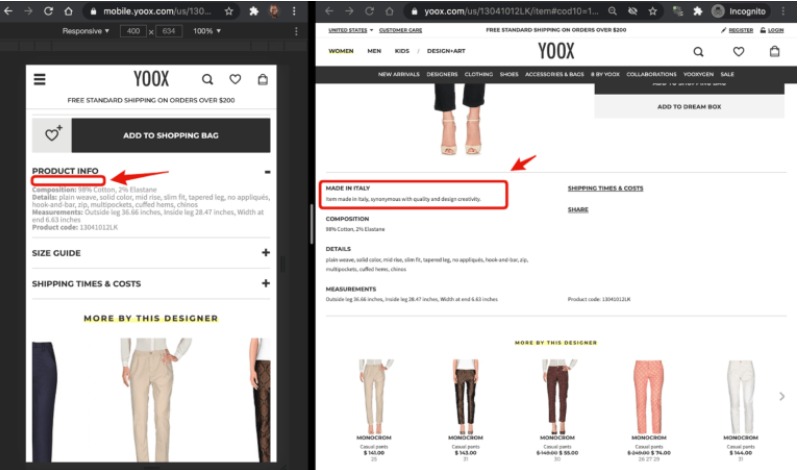
Це може викликати проблеми з індексацією на вашому сайті. URL на скріншоті індексується.

Але чи повна індексація? З цього питання починається найцікавіше. Поговоримо про те, як діагностувати проблеми з індексацією. Для початку порівнюємо мобільну і десктопну версію сторінки.
Найпростіший спосіб - візуальне порівняння двох версій однієї і тієї ж сторінки. Наприклад, на скріні нижче ви побачите, що фрагмент тексту відсутня в одній з версій.

Другий варіант - використовуйте сервіс Difchecker. Звичайно, він вимагає вміння читати HTML код, але коли ви звикнете, виявиться, що не все так важко.
Рада з досвіду: мобільну версію бажано розміщувати у вікні зліва. Так буде помітніша різниця у фрагментах коду.
Через кілька хвилин ви побачите фрагменти контенту, які видно тільки в десктопній версії.
Щоб остаточно переконатися, що сторінка проіндексована частково, використовуйте пошукові оператори. Знайдіть не проіндексований фрагмент, і вставте його в пошуковий рядок. Потім, візьміть його в лапки і додайте після оператор site із зазначенням сайту, який аналізуєте.
Якщо пошукова система не показує нічого, у сайту дійсно проблеми з частковою індексацією.
Часткове індексування і JavaScript (найпопулярніша проблема часткового індексування)
Ви здивуєтеся, побачивши, на скількох веб-сайтах значна частина контенту не індексується Google.
Часткове індексування JavaScript - найпопулярніша і, на жаль, найсерйозніша проблема індексування, оскільки вона часто впливає на основний контент сторінки. В результаті URL не може піднятися на високі позиції.
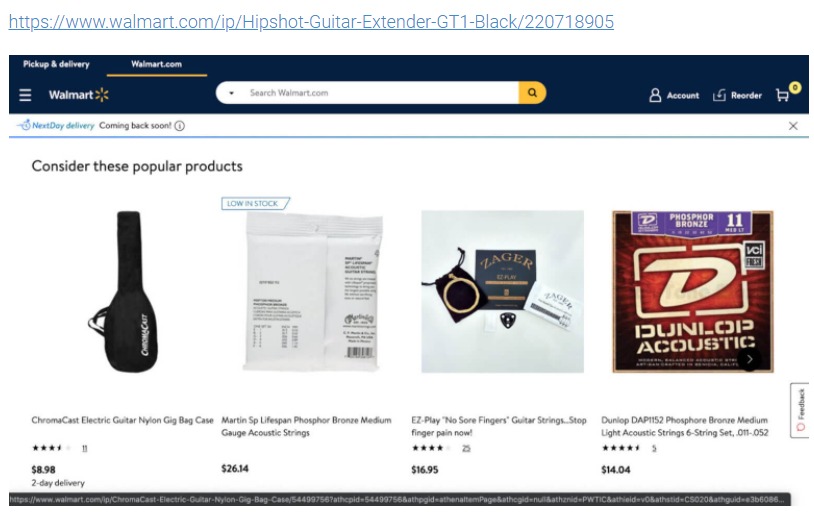
Найчастіше складності з індексацією виникають через динамічного контенту. Подивимося на приклад з Walmart:

Одна з причин, чому ми обрали цей URL: контент JavaScript завантажується над основним продуктом (ймовірно, через те, що цього товару немає на складі).
JavaScript контент відображається в обох версіях URL, але в мобільній, він розташований під описом.
Як виявити часткову індексацію через JavaScript
Спочатку вимкніть відображення JavaScript в браузері і подивіться, які елементи сторінки не відображаються.
Тепер нам залишається тільки подивитися, чи вирішив Google відображати і індексувати залежний від JavaScript контент. Для цього просто використовуйте комбінацію оператора site: і заголовка в блоці JavaScript. У прикладі, який ми розглядаємо, це Consider this popular products.
Як це виправити?
Вирішення цієї проблеми - тема для окремої статті, тут ми розповімо про декілька варіантів:
Налаштувати рендеринг (промальовку) на боці сервера (оптимальне рішення) або попередній рендеринг (часто не найкраще рішення) вмісту JavaScript для пошукових систем.
Розгляньте можливість оптимізації коду JavaScript, який відповідає за створення розділу з динамічним контентом. У випадку Walmart, це обов’язково через проблеми з продуктивністю і UX (зсув макета), які створює цей розділ.
Подумайте про видалення цього розділу повністю. Це може здатися надмірним, але в деяких випадках, якщо ваша команда веб-розробників не може швидко оптимізувати цей розділ, видалення його до тих пір, поки вони не зроблять цього, може бути кращим рішенням для ваших користувачів і для пошукових систем.
Часткове індексування через дизайн
Це одне з останніх відкриттів у SEO, індексації та того, як Google розуміє макет вашої сторінки. Співробітники Google фактично підтвердили проблеми індексації через макет.
Подивимося, як виникає проблема часткового індексування через макет.
-
У Google обмежені ресурси.
-
Всесвітня павутина щодня наповнюється контентом. Ця проблема стала настільки серйозною, що Google необхідно економити ресурси, щоб продовжувати індексувати і ранжувати цінний контент.
Google може пропустити частину індексації вашої сторінки, якщо вона не пов'язана безпосередньо з основним змістом.
Якщо ваша сторінка присвячена собакам, з точки зору пошукової системи вкрай важливо переконатися, що весь цінний контент про собак проіндексований. Це означає, що всі ваші розділи «схожі продукти», «вас також можуть зацікавити» і т. д. Сторінки можуть бути повністю виключені з індексації, оскільки вони не представляють цінності для пошукових систем.
Ви як технічний фахівець з пошукової оптимізації зобов'язані відстежувати, діагностувати і розуміти всі проблеми індексації на основі макета.
Часткове індексування не завжди може бути поганим. Але часто елементи вашої сторінки, які Google вирішив не індексувати створені «з міркувань SEO». Це можуть бути:
-
Розділи з посиланнями на нові продукти для кращої індексації.
-
Всі інші форми внутрішніх посилань для «прискорення індексації та сканування».
Дані показують, що в багатьох випадках ці рішення часто приносять більше шкоди, ніж користі, оскільки вони не індексуються і дуже ускладнюють отримання даних сканування, які дійсно відображають структуру вашого веб-сайту, як її бачить Google.
Висновки
SEO з урахуванням фактора JavaScript все ще залишається чимось новим і не до кінця зрозумілим.
Сподіваємося, що ця стаття по зв'язку рендеринга і SEO допоможе вам глибше зрозуміти технічну сторону пошукової оптимізації, створювати більш зручні і швидше веб-сайти, які легко сприймають користувачі і пошукові роботи.
Використовуйте особливості сканування та рендеринга в своїх інтересах. Застосовуйте JavaScript правильно і використовуйте надійний хостинг від Host4Biz.


