Шорткоды в WordPress: что это, зачем нужны и как с ними работать?

Шорткоды в WordPress (shortcode) — это конструкция в тексте, которая создает на сайте нужный функциональный элемент, например, кнопку, форму контакта и пр. CMS обрабатывает шорткоды с помощью функции PHP. Шорткоды впервые появились в WordPress 2.5.
Например, самый простой шорткод для создания галереи выглядит вот так:
[gallery]
Этот достаточно простой, доступный по умолчанию, инструмент расширяет возможности разработчиков очень существенно. Часто с помощью шорткодов добавляют в посты кнопки, посты, слайдеры и пр. Это может быть хорошей альтернативой, если вы не хотите устанавливать Elementor и другие тяжеловесные конструкторы страниц.
Шорткоды не вытеснил даже встроенный блочный редактор Gutenberg.
Иногда, для более сложных задач в шорткоды добавляют параметры. Например, так выглядит тот же шорткод галереи с параметрами:
[gallery size="large" ids="14243,14242,14241"]
Параметр ids содержит номера изображений в галерее, параметр size отвечает за размер создаваемого элемента.
Список стандартных шорткодов, работающих в WordPress
В CMS встроен набор шорткодов, которые работают без дополнительных действий. Система распознает такие элементы:
[audio]
[caption]
[gallery]
[playlist]
[video].
Как сделать, чтобы шорткоды отображались без выполнения?
Иногда на сайтах WordPress нужно просто показать шорткоды без выполнения. Для этого их экранируют. Как это делается? Просто добавьте еще одни квадратные скобки.
[[gallery]]
У сложных шорткодов может быть открывающий и закрывающий тег. В таком случае экранированный элемент будет выглядеть так:
[[шорткод] … [/шорткод]].
Если код уже использовался на сайте, вы увидите его без двойных скобок.
Как создать свои шорткоды в WordPress?
Вы можете создавать собственные шорткоды в WP, чтобы расширить возможности сайта. Разберем два способа. Сначала посмотрим, как создавать шорткоды без навыков работы с кодом, с помощью плагинов.
Инструментов такого типа много. Подробно расскажем про самый популярный плагин для шорткодов.
Shortcodes Ultimate: самый удобный инструмент работы с шорткодами

Функциональный и очень удобный плагин для шорткодов. Кроме того, компонент полностью русифицирован. Среди заявленных возможностей и преимуществ:
- более 50 видов активных шорткодов;
- функции быстрого добавления;
- адаптивность всех создаваемых элементов;
- полная совместимость с любыми темами и плагинами для WP;
- легкая доработка кода;
- собственный виджет;
- совместимость с gutenberg.
Также есть несколько премиум дополнений к плагину.
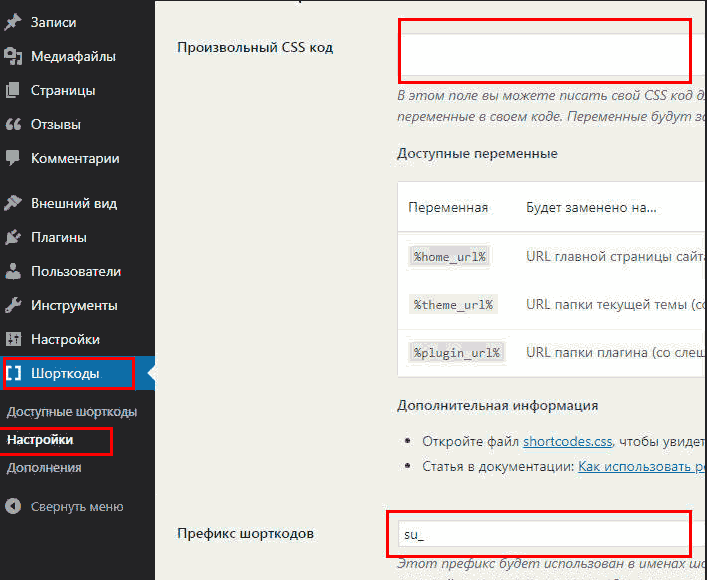
Основные настройки плагина
Что делать, чтобы плагин работал правильно? После стандартного скачивания и активации в меню появится раздел Шорткоды. В меню важно обратить внимание на два раздела:

- Пользовательский CSS код. Не нужно вставлять стили в шаблон, если хотите поменять внешний вид стандартных элементов.
- Префикс нужен, чтобы чтобы использованые шорткоды не конфликтовали с кодом в плагинах. Можно менять значение на собственное.
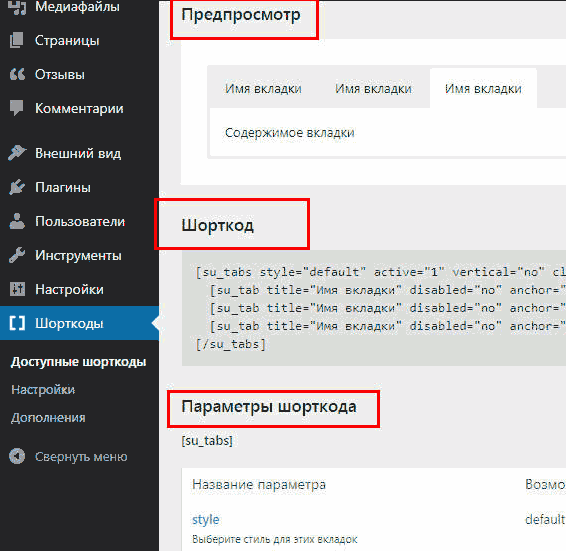
Доступные shortcodes
Следующий раздел содержит доступные варианты шорткодов. Коллекция элементов очень большая. Выбрав одну из опций, вы найдете полную справку по использованию и настройке шорткодов.

Во вкладке указано все:
- внешний вид элемента, за который отвечает шорткод;
- пример кода;
- все параметры и операторы в блоке.
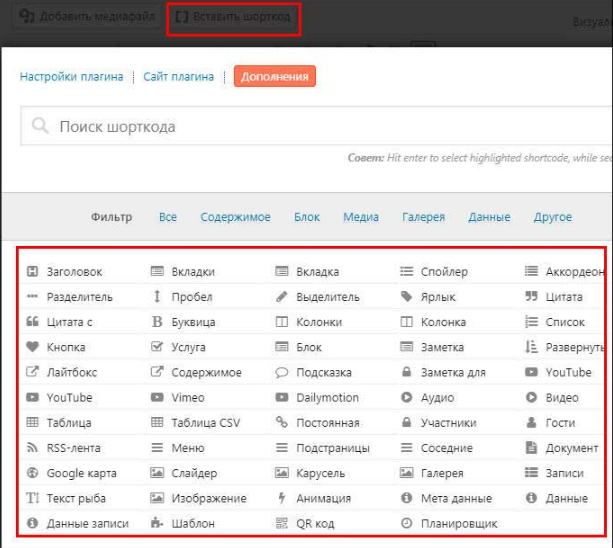
Добавление в записи или на страницы
Чтобы добавить шорткод в запись или на страницу после установки плагина, найдите кнопку Добавить шорткод в панели текстового редактора на странице.

Так можно просто выбрать нужный шорткод для нужной части страницы.
Добавление в виджеты
Плагин также позволяет добавить шорткоды в виджеты. В панели настройки внешнего вида спускаемся вниз, находим виджет для шорткодов и перетаскиваем к активным.

Плагин очень удобный в использовании. Цена премиум версии 30 USD за пожизненную лицензию. Эти расходы оправдают себя на 100%.
Другие плагины для создания и вставки шорткодов
Есть еще несколько плагинов, с помощью которых можно создавать и вставлять шорткоды. Эти компоненты уступают по функциональности, но тоже могут быть полезны. Самые популярные и удобные:
- Shortcoder;
- CSSIgniterShortcodes;
- Column Shortcodes.
Как создать шорткод без плагинов?
Для создания шорткода без плагинов используют функцию add_shortcode(). У нее два параметра: название шорткода и название самой PHP функции. Вот пример простого PHP кода, регистрирующего новый шорткод для сайта:
add_shortcode( 'foobar', 'foobar_shortcode' )
function foobar_shortcode( $atts ){
return 'Привет! Я новый шорткод.';
}
С помощью этого кода реализуется замена [foobar] надписью Привет! Я новый шорткод.
Создание шорткодов с атрибутами
В шорткод можно добавить атрибуты, которые более точно настраивают параметры создаваемого элемента на сайте. В таких случаях лучше использовать функцию shortcode_atts():
add_shortcode( 'foobar', 'foobar_shortcode' );
function foobar_shortcode( $atts ) {
$atts = shortcode_atts( [
'name' => 'Noname',
'age' => 18,
], $atts );
return "Меня зовут {$atts['name']} мне {$atts['age']} лет";
}
Теперь текст замениться на имя и возраст, которые вы введете в значение атрибутов.
shortcode_atts() определяет атрибуты, задает их стандартные значения, удаляет неопознанные атрибуты.
- Указывать атрибуты шорткодов желательно в нижнем регистре. В значениях атрибутов могут быть любые символы.
- Если в шорткод передадут атрибут, которого нет среди дефолтных для shortcode_atts(), он не будет учитываться.
Шорткоды с закрытием и вложенные в шорткод шорткоды
Шорткод из прошлого примера, прописывается вот так:
[trueurl anchor="текст ссылки" url="URL ссылки"]
Мы немного перестроим и запишем вот в таком виде:
[trueurl anchor="текст ссылки"]URL ссылки[/trueurl].
В закрывающиеся шорткоды можно вставить другие шорткоды. Для этого нужно использовать do_shortcode().
function true_url_external( $atts, $shortcode_content = null ) {
$params = shortcode_atts(
array(
'anchor' => 'Host4Biz'
),
$atts
);
return '' . $params[ 'anchor' ] . '';
}
add_shortcode( 'trueurl', 'true_url_external' )
Такой шорткод будет отображать ссылку на главную страницу сайта там, где вы его вставите.
Буферизация для вывода в шорткоде
Иногда не получается возвратить результат внутри заданного шорткода. В таких случаях решением будет буферизация.
function truehostfobiz_shortcode_callback() {
ob_start();
// тут можно сразу выводить при помощи echo()
// или get_template_part( 'entry' );
// или закрывать тег ?> и выводить сразу HTML
$output = ob_get_contents(); // всё, что вывели, окажется внутри $output
ob_end_clean();
return $output;
}
Использование шорткодов с PHP
Тут задача в том, чтобы правильно использовать функцию do_shortcode().
Параметром функции может быть один шорткод:
echo do_shortcode( '[hostfobiz]' );
Или шорткод с контентом:
echo do_shortcode( '[trueurl anchor="Главная"]' . site_url() . '[/trueurl]' )
Также можно вывести содержание постов с шорткодом.
$content_shortcoded = do_shortcode( get_the_content() );
Итоги
Мы показали только часть примеров того, как можно применять шорткоды. Но понимание базовых принципов поможет вам развить навыки работы с кодом, реализовывать более сложные проекты на WordPress.
Мы продолжим знакомить вас с возможностями CMS и инструментами работы с ней. И, конечно, на Host4Biz вы всегда можете заказать надежный WordPress хостинг для ваших проектов.


