Почему сайт не индексируется?

Поговорим о нескольких типах проблем с индексацией и том, как их определить.
Грустная статистика — в среднем 15–20% URL адресов сайта не попадают в индекс. И это не технические страницы. Речь про URL страниц, которые вполне могут приносить трафик, генерировать лидов и продажи.
К этому можно добавить проблемы с частичной индексацией страниц.
Частичное индексирование — это ситуация, когда ваш URL-адрес проиндексирован Google, но часть содержания страницы не индексируется по многим причинам.
В этой части страницы может быть видео, онлайн калькулятор или другой сервис, который должен создавать дополнительную ценность для пользователя.
Большие сайты — больше проблем
С проблемами индексации сталкиваются в основном владельцы крупных сайтов. Чем больше URL, тем выше вероятность проблем с индексацией. Два ярких примера:
- на сайте Walmart только 61% страниц проиндексированы Google;
- на Yoox.com (маркетплейс стильной одежды) только 19% страниц.
С проблемой сталкиваются магазины, блоги, отраслевые порталы.
Примерно 20% страниц сайта Medium.com не попадают в индекс Google. Это огромный список URL адресов.
Немного истории. Проблемы с индексацией не только из-за JavaScript
Частичная индексация контента — проблема, которая появилась не сегодня. В 2017 году все было очевидно: Google индексировал ту часть страницы, что написана в html, и пропускал элементы с JavaScript.
Но со временем оказалось, что это не единственная причина проблем с индексацией.
Все больше сайтов без JavaScript сталкиваются с проблемами частичной индексации. Чтобы обнаружить причины, нужно для начала оценить масштаб проблемы.
Индексирование URL
Эта проблема, пожалуй, самая простая. Если ваш URL-адрес не индексируется Google целиком, нужно срочно что-то менять.
Почему это называют индексированием URL? Раньше вместо этого использовали термин «HTML-индексирование», но поняли, что он не совсем отражает суть проблемы.
Таких примеров очень много на сайте Yoox.
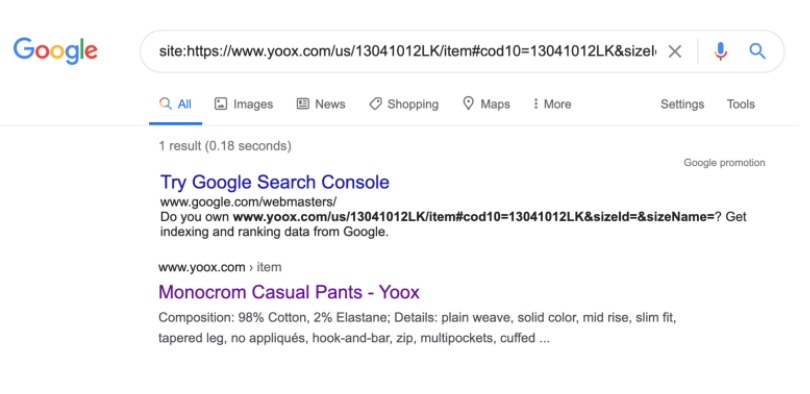
Как проверить, что URL не индексируется? Сначала используем поисковые операторы. Есть несколько вариантов:
- Используем оператор site: и проверяем, есть ли в выдаче определенные URL, с которыми возникли проблемы;
- Сочетание названия бренда и оператора site. В строке поиска напишите название бренда и оператор site. В результатах вы увидите, проиндексировались ли страницы сайта с товарами определенного бренда.
- Комбинация конкретного запроса и оператора сайт. Принцип работы тот же. С таким сочетанием мы определяем, проиндексировались ли страницы по конкретному запросу.
Частичное индексирование mobile-first
Индексирование (и сканирование) в мобильной выдаче связано с некоторыми новыми интересными проблемами. Многие веб-сайты представили две отдельные версии контента, предоставляемого пользователям в зависимости от устройства, которое они используют.
Это может вызвать проблемы с индексацией на вашем сайте. URL на скриншоте индексируется.

Но полная ли индексация? С этого вопроса начинается самое интересное. Поговорим о том, как диагностировать проблемы с индексацией. Для начала сравниваем мобильную и десктопную версию страницы.
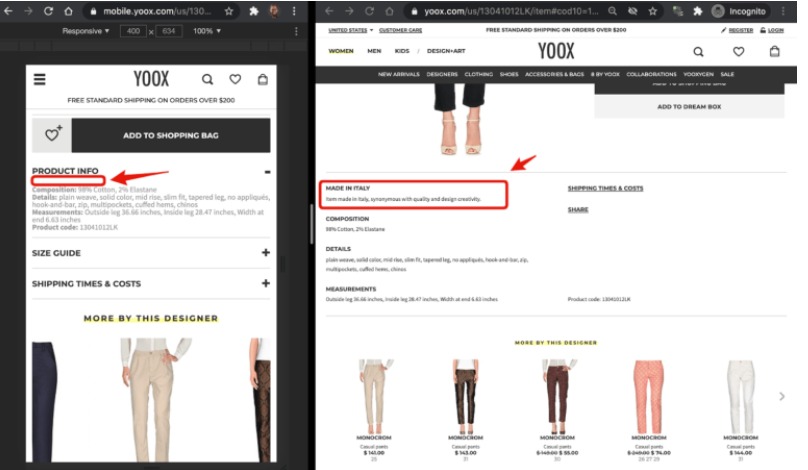
Самый простой способ — визуальное сравнение двух версий одной и той же страницы. Например, на скрине ниже вы увидите, что фрагмент текста отсутствует в одной из версий.

Второй вариант — используйте сервис Difchecker. Конечно, он требует умения читать HTML код, но когда вы освоитесь, окажется, что не всё так трудно.
Совет из опыта: мобильную версию желательно размещать в окне слева. Так будет виднее разница во фрагментах кода.
Через несколько минут вы увидите фрагменты контента, которые видны только в десктопной версии.
Чтобы окончательно убедиться, что страница проиндексирована частично, используйте поисковые операторы. Найдите фрагмент, который не проиндексировался, и вставьте его в поисковую строку. Затем, возьмите его в кавычки и добавьте после оператор site с указанием сайта, который анализируете.
Если поисковая система не покажет ничего, у сайта действительно проблемы с частичной индексацией.
Частичное индексирование и JavaScript (самая популярная проблема частичного индексирования)
Вы удивитесь, увидев, на скольких веб-сайтах значительная часть контента не индексируется Google.
Частичное индексирование JavaScript — самая популярная и, к сожалению, самая серьезная проблема индексирования, поскольку она часто влияет на основной контент страницы. В итоге URL не может подняться на высокие позиции.
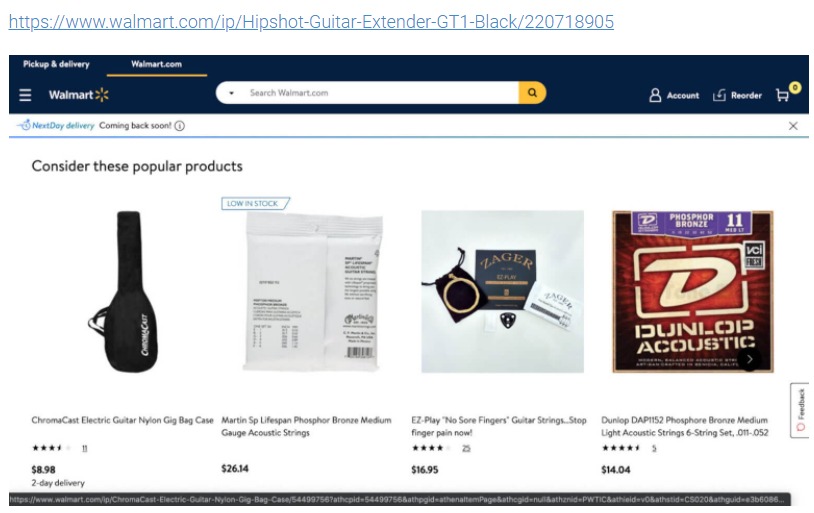
Чаще всего сложности с индексацией возникают из-за динамического контента. Посмотрим на пример с Walmart:

Одна из причин, почему мы выбрали этот URL: контент JavaScript загружается над основным продуктом (вероятно, из-за того, что этот продукт сейчас отсутствует в наличии).
JavaScript контент отображается в обеих версиях URL, но в мобильной, он расположен под описанием.
Как выявить частичную индексацию из-за JavaScript
Сначала отключите отображение JavaScript в браузере и посмотрите, какие элементы страницы не отображаются.
Теперь нам остается только посмотреть, решил ли Google отображать и индексировать зависимый от JavaScript контент. Для этого просто используйте комбинацию оператора site: и заголовка в блоке JavaScript. В примере, который мы рассматриваем, это Consider this popular products.
Как это исправить?
Решение этой проблемы — тема для отдельной статьи, здесь мы расскажем про несколько вариантов:
- Настроить отрисовку на стороне сервера (предпочтительное решение) или предварительную отрисовку (часто не лучшее решение) содержимого JavaScript для поисковых систем.
- Рассмотрите возможность оптимизации кода JavaScript, ответственного за создание раздела с динамическим контентом. В случае Walmart, это обязательно из-за всех проблем с производительностью и UX (сдвиг макета), которые создает этот раздел.
- Подумайте об удалении этого раздела полностью. Это может показаться чрезмерным, но в некоторых случаях, если ваша команда веб-разработчиков не может быстро оптимизировать этот раздел, удаление его до тех пор, пока они не сделают этого, может быть лучшим решением для ваших пользователей и для поисковых систем.
Частичное индексирование из-за дизайна
Это одно из последних открытий в области SEO, индексации и того, как Google понимает макет вашей страницы. Сотрудники Google фактически подтвердили проблемы индексации из-за макета.
Посмотрим, как возникает проблема частичного индексирования из-за макета.
У Google ограниченные ресурсы.
Всемирная паутина ежедневно наводняется контентом. Эта проблема стала настолько серьезной, что Google необходимо экономить ресурсы, чтобы продолжать индексировать и ранжировать ценный контент.
Google может пропустить часть индексации вашей страницы, если она не связана напрямую с основным содержанием вашей страницы.
Если ваша страница посвящена собакам, с точки зрения поисковой системы крайне важно убедиться, что весь ценный контент о собаках проиндексирован. Это означает, что все ваши разделы «похожие продукты», «вас также могут заинтересовать» и т. Д. Могут быть полностью исключены из индексации, поскольку они не представляют ценности для поисковых систем.
Вы как технический специалист по поисковой оптимизации обязаны отслеживать, диагностировать и понимать все проблемы индексации на основе макета.
Частичное индексирование не всегда может быть плохим. Но часто элементы вашей страницы, которые Google решил не индексировать созданы «из соображений SEO». Это могут быть:
- Разделы со ссылками на новые продукты для лучшей индексации.
- Все другие формы внутренних ссылок для «ускорения индексации и сканирования».
Данные показывают, что во многих случаях эти решения часто приносят больше вреда, чем пользы, поскольку они не индексируются и очень затрудняют получение данных сканирования, которые действительно отражают структуру вашего веб-сайта, как ее видит Google.
Выводы
SEO с учетом фактора JavaScript все еще остается чем-то новым и не до конца понятным.
Надеемся, что эта статья по связи рендеринга и SEO поможет вам глубже понять техническую сторону поисковой оптимизации, создавать более удобные и быстрее веб-сайты, которые легко воспринимают пользователи и поисковые роботы.
Используйте особенности сканирования и рендеринга в своих интересах. Применяйте JavaScript правильно и используйте надежный хостинг от Host4Biz.


