Оптимизация изображений WordPress

Как правило, самые большие файлы сайта это его визуальный контент. Оптимизация изображений в WordPress - один из основных элементов оптимизации сайта и его подготовки к продвижению. Если сделать все правильно, ваш сайт будет загружаться значительно быстрее и даже получит дополнительный трафик. Звучит интересно? Читайте наше руководство до конца.
SEO оптимизация изображений WordPress: сжатие и теги
Оптимизация картинок, фото, инфографики состоит из двух этапов:
- Первая часть - сжатие изображений. Его можно выполнять до загрузки на сайт или уже на сайте. Во втором случае нужен будет плагин оптимизации изображений WordPress. Таких дополнений несколько, расскажем о них чуть позже.
- Вторая часть - теги для изображений (title, alt и подписи). Если они прописаны правильно, изображения с сайта будут выше в выдаче картинок и принесут вам дополнительный трафик.
Форматы изображений на сайте

Форматы изображений, чаще всего используемые на сайтах
Скорость загрузки и качество картинки во многом зависят от ее формата. Какие форматы чаще всего используют на сайтах?
- JPG - подходит для фотографий, скриншотов и других максимально детализированных изображений.
- PNG - изображения на прозрачном фоне, иллюстрации, кнопки, иконки.
- GIF - анимированные изображения или короткие видео.
- SVG - векторный формат. Сложнее в обработке и оптимизации, его применяют реже.
- WEBp - именно этот формат рекомендует Google, но его поддерживают не все браузеры. Поэтому, SEO специалисты и веб-разработчики ищут компромиссное решение и загружают изображения в других форматах.
Пропорции и размеры картинок
Чтобы понимать, какой размер изображения использовать, вы должны четко представлять, где это изображение будет на сайте. Нет смысла загружать большую картинку, если она будет отображаться только в виде миниатюры. До публикации рекомендуем подогнать фото под нужный размер и обрезать лишнее. Так вы сохраните качество при меньшем объеме файла.
Чтобы узнать подходящий размер изображения, воспользуйтесь экранной линейкой или сделайте скриншот текстового поля и посмотрите размеры изображения, которое получилось.
Сервисы для сжатия и плагины для оптимизации изображений WordPress

Изображения сжимают почти так же сильно
Сервис Tiny Png - работает с форматами PNG и JPG. В бесплатной версии обрабатывает файлы объемом до 5 MB. Экономия объема иногда составляет до 80% файла и все это без потери качества.
Compressor - еще один мощный инструмент для оптимизации изображений. Compressor обрабатывает файлы быстро и без потери качества. Единственный серьезный недостаток - загружать файлы приходится по одному.
Iloveimg.com. Сервис для сжатия PNG, JPG, GIF. Изображения не теряют качества и при этом вы получаете очень хорошее сжатие и экономию дискового пространства.
Плагины для сжатия изображений: возможности, статистика, выбор
Кроме сервисов для сжатия изображений можно использовать плагины. Они меняют размер файлов, которые уже загрузили на сервер.
WPSmush. На момент написания статьи у плагина уже более миллиона активных установок. Обновления появляются раз в 3 - 4 дня. Инструмент использует интеграцию с внешним сервисом сжатия изображений через API. После установки вы увидите диалоговое окно с предложением сжать все файлы в медиатеке. Все новые файлы плагин сжимает автоматически.
EWWW Image Optimizer. Использует соединение с несколькими бесплатными утилитами для быстрого сжатия с минимальными потерями качества. Все они входят установочный дистрибутив плагина в форме выполняемых файлов. Это удобно и избавляет от необходимости дополнительно скачивать, настраивать или интегрировать с сайтом. На момент написания статьи у плагина более 800 тысяч пользователей, которые установили его на свои и клиентские сайты. Обновления каждые 1 - 2 недели. Доступна также платная версия EWWW Image Optimizer (Cloud). Она тоже использует внешний сервис, что уменьшает нагрузку на ваш хостинг.
Optimole. Более пятидесяти тысяч сайтов работают с этим инструментом. Обновление один раз в 2 - 3 недели. Полностью бесплатный плагин, который поможет уменьшить размер изображений и ускорить загрузку сайта. Плагин имеет удобный интерфейс, широкий функционал и многочисленные настройки.
Robin Image Optimizer. Плагин от разработчиков Webcraftic. Имеет более 80000 активных установок. Обновляется раз в несколько месяцев. Но опыт пользователей показывает, что плагин прекрасно работает и проблем не возникает даже после обновления ядра WordPress. Вы можете регулировать степень сжатия изображений и, при необходимости, вернуть изображения в оригинальный размер.
WP Optimize. По статистике официального сайта WordPress у этого плагина уже около миллиона активных пользователей. С ним работают корпоративные сайты, новостные порталы, интернет-магазины и пр. Он представляет собой настоящий комбайн для технической оптимизации и общего ускорения вашего сайта. WP Optimize может:
- сжимать изображения;
- оптимизировать и очищать базу данных сайта;
- улучшать кэширование страниц.
Эффективен в работе с мобильной версией сайта, совместим со всеми современными темами и последней версией ядра WordPress. Чем больше сайт, тем заметнее эффект от применения WP Optimize. Инструмент доступен в бесплатной и премиум версиях. Для одного сайта среднего объема (до 500 URL) вполне достаточно бесплатной установки.
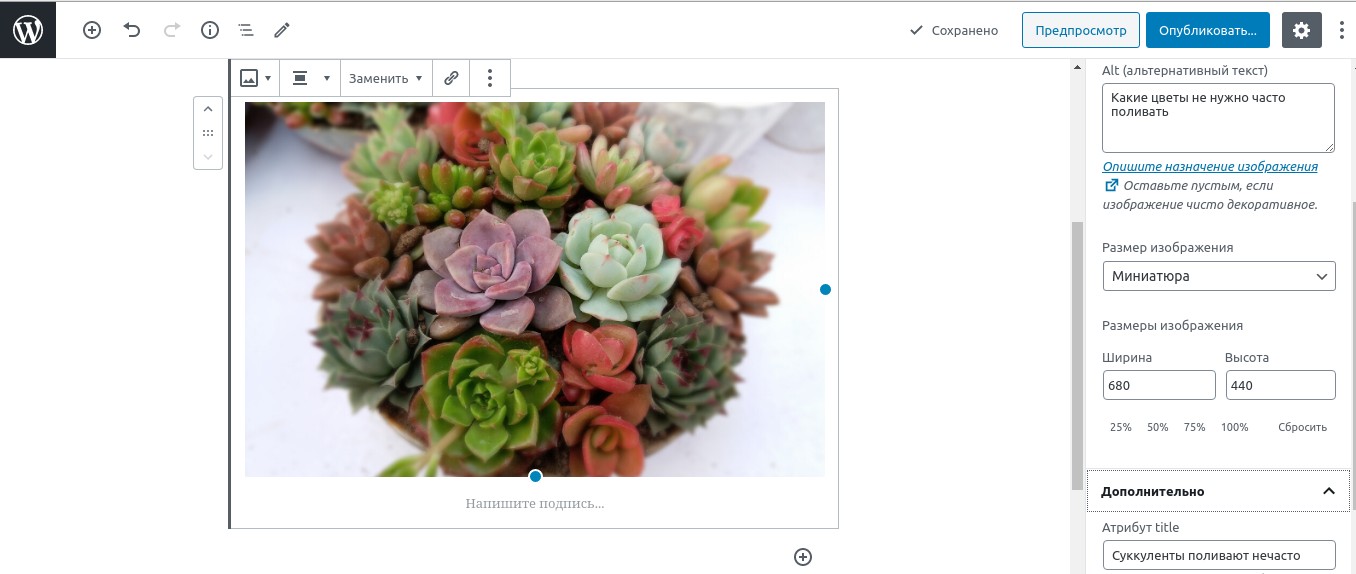
Оптимизация изображений для поисковой выдачи: теги alt и title
 Так подписывается alt и title для изображения в WordPress
Так подписывается alt и title для изображения в WordPress
При загрузке изображений их необходимо оптимизировать под поисковую выдачу. Первый шаг в этом процессе - названия файлов. Рекомендуем записывать их латиницей, через нижние подчеркивания без пробелов. Это важно, чтобы предотвратить появление ошибок на сайте.
Следующий шаг - заполнить поля с тегами alt и title для изображений. Стандартный редактор медиафайлов в WordPress дает возможность сделать это очень просто.
Как правильно прописывать теги для изображений? Есть несколько рекомендаций:
- в alt и title должно присутствовать фокусное ключевое слово, основной высокочастотный запрос, под который оптимизирована страница;
- рекомендуем также использовать другие запросы, под которые оптимизирована страница (в непрямом вхождении);
- следите за тем, как отображаются теги на страницах, при верстке и публикации статей;
- в некоторых случаях кроме тегов можно добавлять подписи к изображениям (в них также используйте ключевые слова).
Если все сделано правильно и на вашем сайте более 200 хорошо оптимизированных изображений, ваш ресурс получит несколько сотен дополнительных переходов ежемесячно. Согласитесь, это веская причина поработать над оптимизацией.
Итоги и советы для сайтов WordPress
Правильно оформленные и сжатые изображения - важный элемент технической оптимизации сайта. За счет оптимизации изображений в WordPress вы можете существенно ускорить загрузку сайта и даже обеспечить ему дополнительный источник трафика.
Для этого пользуйтесь сервисами для сжатия картинок или плагинами, обязательно прописывайте alt и title для изображений.
Дополнительным козырем вашего сайта станет WordPress хостинг от Host4Biz.
Читайте наш блог, чтобы быть всегда курсе самой свежей и полезной информации об интернет-маркетинге, создании, продвижении сайтов.


