ТОП-12 трендов веб-дизайна в 2021 году

Прошло уже несколько месяцев 2021 года, многие тенденции веб-разработки и дизайна стали яснее. Теперь о них можно говорить более конкретно.
Почему дизайн сайта настолько важен?
Конечно, каждый владелец сайта хочет презентовать свои услуги ярко и креативно, чтобы выделиться среди десятков конкурентов.
Несколько лет назад Adobe опросила 2000 потребителей и обнаружила, что:
- 73% респондентов предпочитают, чтобы контент «хорошо отображался на устройстве».
- 66% респондентов предпочитают красиво оформленный контент, а не простой и понятный.
Эти цифры показывают, насколько важен для успешного продвижения бизнеса хороший дизайн. Привлекательный веб-сайт – это ключ к привлечению новых посетителей и удержанию существующих клиентов. Итак, если вы ищете способы улучшить дизайн своего веб-сайта, прочтите эту статью, чтобы узнать о 10 основных тенденциях веб-дизайна в 2021 году.
12 главных тенденций веб-дизайна в 2021 году
Вот 12 тенденций веб-дизайна, которые помогут вам сделать 2021 год ярче.
Смелые цвета

Яркие цвета в дизайне сайта призваны улучшать настроение пользователей
2021 год - это год, когда в вашем веб-дизайне будут использоваться смелые, яркие и насыщенные цвета.
Смелый и яркий цвет выделяется на фоне и наполняется энергией. Будьте изобретательны и правильно комбинируйте цвета, чтобы усилить ваш месседж и улучшить настроение посетителей сайта.
Цветовые оттенки, которые помогут добавить эмоций в ваш дизайн:
- лаймовый зеленый – освежающий и балансирующий;
- огненно-красный – проявляет сильные эмоции, энтузиазм и энергию;
- желтый – смелый и позитивный;
- черный – Классический, хорошо сочетается с большинством цветов;
- синий и бирюзовый – здоровье, спокойствие;
- апельсин – подчеркивает неординарность.
Еще одна популярная тенденция – это цвета в винтажном стиле. Вдохновляясь журналами и телевидением, дизайнеры смешивают винтажные цвета с современными оттенками, чтобы добавить сайту ностальгические черты. Для примера приведем такие сайты, как Charles the Bold и Banger’s.
Ключ: выберите правильный основной цвет для бренда и на его основе сформируйте цветовую схему. Придерживайтесь ее во всем сайте.
Мягкие анимации
Популярность анимированных элементов в веб-дизайне растет. Это работает невероятно, особенно когда нужно презентовать информацию на странице просто и привлекательно.
Так что не бойтесь выйти за рамки и добавить веселья и живости своей веб-странице в этом году, добавив анимированные визуальные эффекты.
Для чего использовать анимацию в веб-дизайне?
- Чтобы выделить функцию или важную информацию, например значки, фотографии, призыв к действию (CTA) или цену продукта;
- чтобы выделить скрытые или раскрывающиеся меню;
- чтобы добавить эффекты наведения курсора для микровзаимодействия, например, для элементов галереи;
- чтобы сделать изображение баннера нестандартным.
Некоторые примеры крутой и удивительной анимации есть на этих сайтах:
Неоморфизм

Проектируемый объект выглядит как настоящий – это и есть неоморфизм
Неоморфизм – это новое явление в мире дизайна пользовательского интерфейса. Эта тенденция в дизайне – эволюция скевоморфизма, который включает интеграцию реальных объектов в дизайн пользовательского интерфейса. Проще говоря, это означает, что вы проектируете знакомый объект таким образом, чтобы он выглядел в точности как реальный объект. Например: интерфейс калькулятора на вашем компьютере.
Неоморфизм также определяет цветовую палитру всего экрана, которая, при ее использовании в дизайне, обеспечивает совершенно уникальный опыт для пользователей. Вы сможете создать дизайн с элементами неоморфизма. Для этого:
- используйте блики и тени, чтобы придать дизайну глубину;
- используйте сплошной и градиентный фон;
- подбирайте мягкие и тонкие эффекты.
Используем изображения покрупнее

Используйте крупные изображения для фона сайта – это смотрится круто и современно
Давайте мыслить шире в 2021 году! Используйте большие изображения на главной странице. Фото и графика с наложением текста, помогут заявить о себе и привлечь внимание посетителей.
Это предложение покажется слишком громким, но при правильном использовании такое решение сделает ваш веб-дизайн поразительным. Многие веб-сайты используют графику с большой детализацией, чтобы показать девиз компании. Когда посетители видят изображение, важно чтобы оно было привлекательным. Это заставляет их оставаться на сайте, изучать варианты и читать дальше.
Выбирая изображение для своего веб-сайта, прежде всего подумайте о целях своего бренда. Найдите графику или фото, которое будет работать на достижение целей, улучшите изображение и покажите его. Помните, что не важно, чтобы вы использовали изображение во всем фоне, вы можете просто использовать его в заголовке и при этом выглядеть дорого.
Белые пространства сейчас в тренде

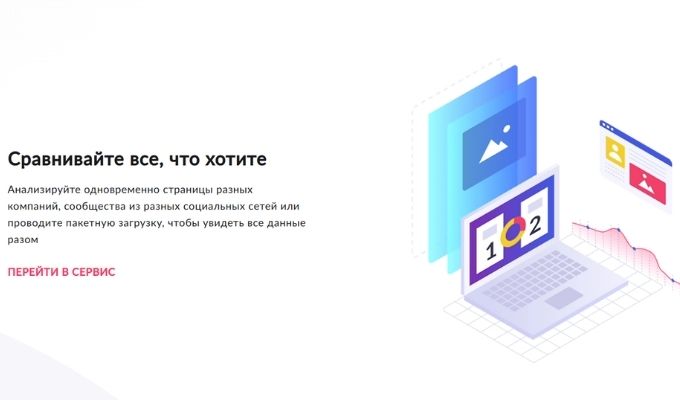
Сервис Popsters умело использует много свободного пространства в дизайне своего сайта
Большое свободное белое пространство было в списке трендов веб-дизайна в течение последних нескольких лет. Пустое пространство на веб-сайте – это расстояние между крупными элементами дизайна.
Основная цель таких белых полос – дать посетителям сбалансированное ощущение, облегчить им навигацию и чтение контента.
Используйте белое пространство в меру. Важно соблюдать баланс между пустым пространством и контентом, потому что, если это сделать неправильно, все элементы дизайна и любой текст на нем будут казаться оторванными от других. Это осложнит сканирование страницы, а внимание пользователей рассеется.
Изменяющиеся шрифты

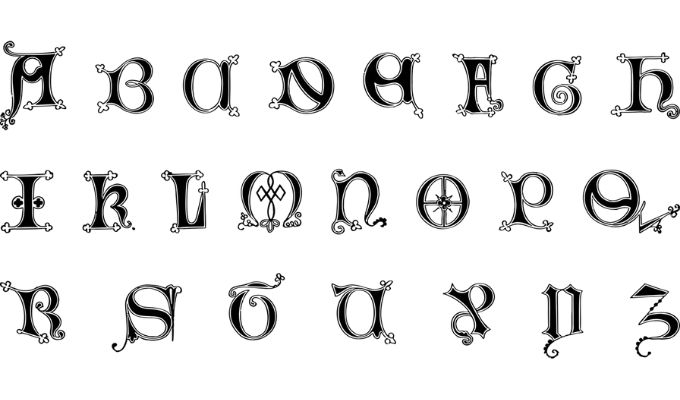
Интересные (и читабельные!) шрифты – важный момент для дизайна сайтов в 2021 году
Одна из тенденций веб-дизайна в 2021 году вариативные шрифты. Веб дизайнеры могут выбрать несколько вариантов, оставаясь в рамках одного шрифта. Вы можете расширять, уплотнять, добавлять пространство, а также изменять ширину шрифта, чтобы найти лучшее решение.
Это помогает контролировать технические параметры, снижать скорость загрузки страницы. Благодаря этому расширяется пространство для творчества в типографике. Дизайнеры могут создавать энергичные и динамичные формы способами, которые раньше были технически невозможны.
Использование геометрических узоров и трехмерной графики

Ondo использует одновременно и яркие цвета и геометрические узоры
Веб-сайт с минимальными количеством дизайнерских элементов или без них воспринимается как стена контента. На странице может быть вся нужная информация, но без дизайна меньше показатель конверсии.
Современные дизайнеры используют геометрические узоры и трехмерные элементы, чтобы добавить уникальности своему сайту. В эту категорию входят разнообразные плоские фигуры:
- ромбы,
- треугольники,
- прямоугольники,
- многоугольники,
- линии,
- сетки и т. д.
Также применяют объемные фигуры: плавающие объекты, 3D элементы.
Слайдеры вышли из моды
Слайдеры изображений сейчас выглядят устаревшими, а что еще хуже – они замедляют скорость загрузки вашего сайта и менее совместимы со смартфонами.
Что же тогда в моде? Видео в хедере страницы.
Используйте одно изображение или видео, чтобы показать пользователям основное сообщение одной картинкой, вместо того, чтобы его дробить. Использование видео в заголовках оказалось наиболее привлекательной формой онлайн контента, поэтому неудивительно, что старые слайдеры теряют свою хватку в грядущих тенденциях веб-дизайна. Примером может служить дизайн сайта Altermind
Обеспечьте скорость загрузки и стабильность сайта
Согласно исследованию веб-юзабилити, большинство посетителей (42%) покинут веб-сайт, если загрузка займет более 10 секунд.
Функциональность веб-сайта остаются важным аспектом веб-дизайна. При разработке позаботьтесь о скорости загрузки веб-сайта, скорости отклика страницы и доступности.
Темная тема для сайтов

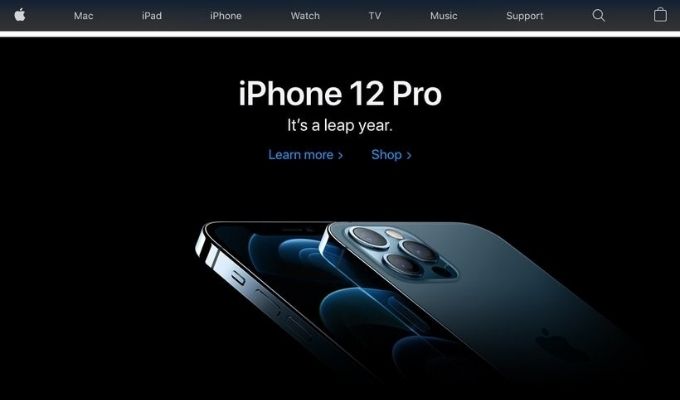
Посмотрите, как Apple использовала темную тему на своем веб-сайте
Некоторое время веб-дизайнеры продолжали использовать белый фон для создания свободного места на веб-сайтах и в мобильных приложениях. Вскоре темная тема стала популярной и получила широкое признание.
Мы уверены, что эта тенденция актуальна и для 2021 года.
Минималистичный дизайн

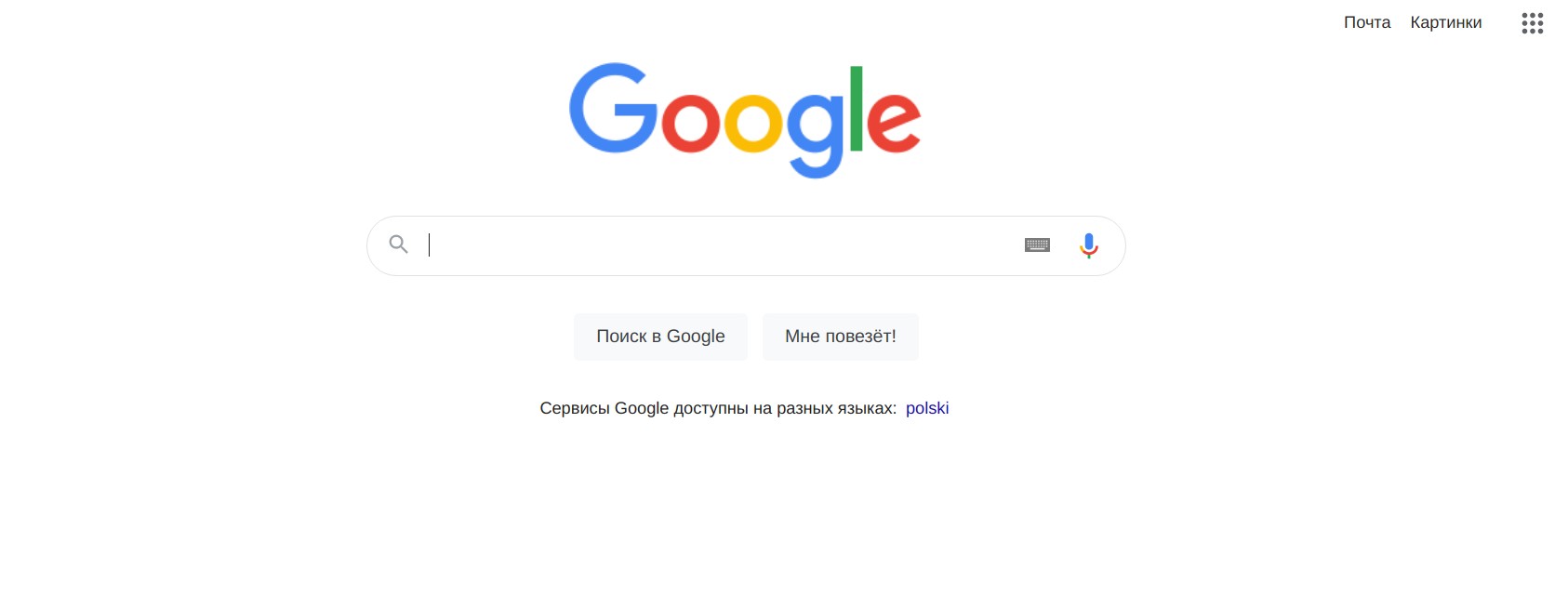
Принцип минимализма уже давно использует сам Google
Пользователи устали от перегрузки информацией. Это касается и дизайна сайтов. Минимализм отлично сочетается с небольшим количеством анимаций и мягкими тенями.
Минимализм означает, что нужно презентовать продукт с несколькими простыми дизайнерскими элементами, подчеркнув его особенности и конкурентные преимущества.
Дополняйте минимализм чистыми цветами

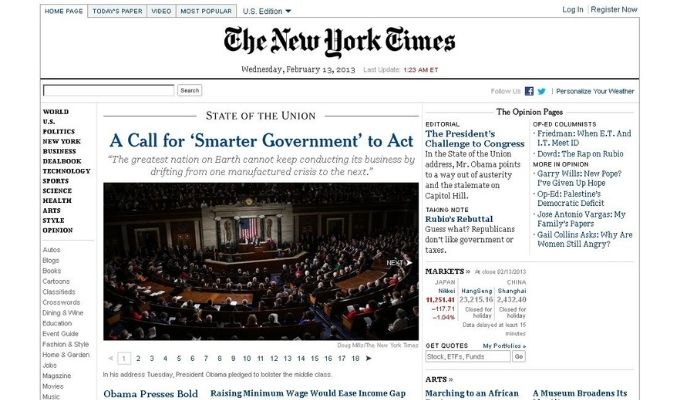
Пример такого дизайна – сайт газеты «Нью-Йорк таймс»
В 2021 наметилась новая тенденция – цвет должен обеспечивать контрастность между фоном и изображениями. Белый фон остается актуальным. Его можно разбавлять цветовыми акцентами в тех точках, куда нужно направить внимание пользователя.
Итоги
Современный дизайн развивается в направлении правильной расстановки цветовых и смысловых акцентов. Также всё большее значение уделяют контрастности, цветовым и смысловым акцентам.
Слайдеры на сайтах уже давно вышли из моды.
Минимализм, контрастность и цветовые акценты все более актуальны в дизайне.


